Cool Tips About How To Check If Checkbox Is Checked In Javascript

The method requires jquery 1.6+.
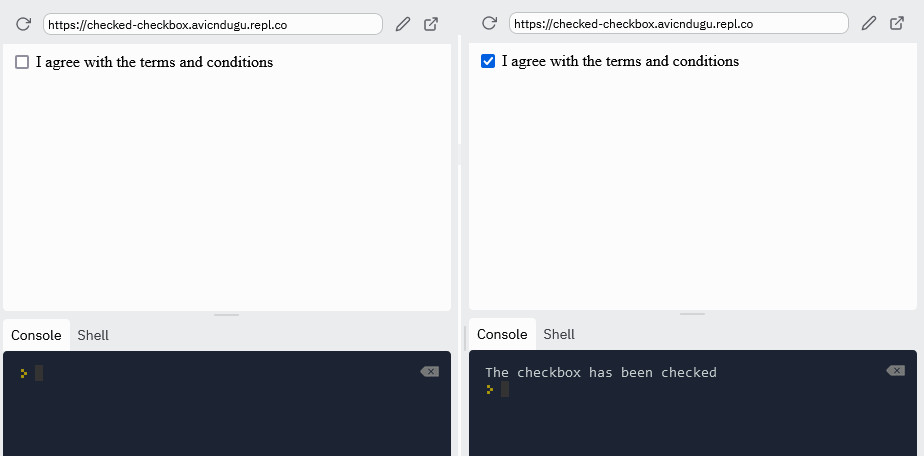
How to check if checkbox is checked in javascript. Set the checked state of a checkbox: Inspecting if a checkbox is checked in javascript. In this short guide, we've taken a look at 4 different ways to check if the checkbox is checked javascript.
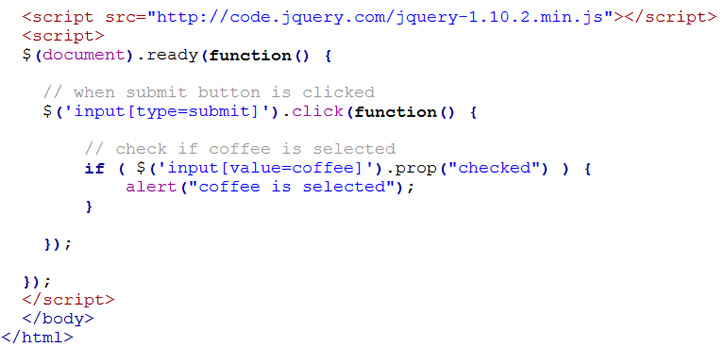
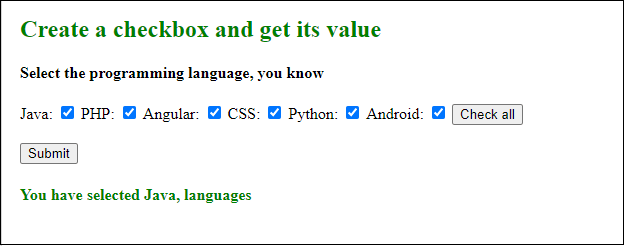
In javascript, we can access the checkbox element using id, class, or tag name and apply. To check, if the the checked check box greater than or equal to 1, then just do function test_fn(elem) { if (document.queryselectorall(input[name='test[]']:checked).length >=. In this section, we will learn to check whether the checkbox is checked or not.
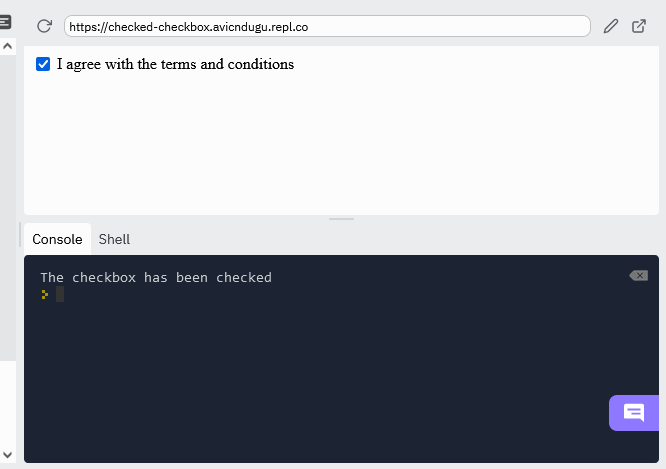
// if the checkbox is checked, display the output. Checking if a checkbox is checked. We can check if it is checked by looking for.foo:checked using the document.queryselector() method.
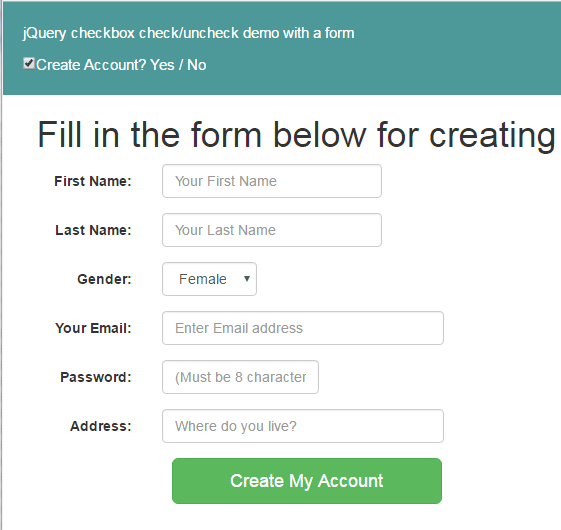
} function uncheck () {. Methods used in this article was: There are two states for the checkbox:
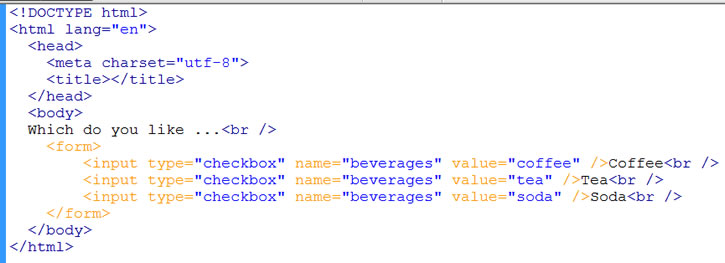
Javascript code to get all checked checkbox values Prop () you can use the prop () method to check or uncheck a checkbox, such as on click of a button. Javascript checkbox creating an html checkbox.
// get the checkbox var checkbox = document.getelementbyid(mycheck); If a checkbox is not checked null will be returned. To check if a checkbox is checked in javascript, the simplest way is to target the checkbox using a method like getelementbyid()and then check the checked propertyof the.